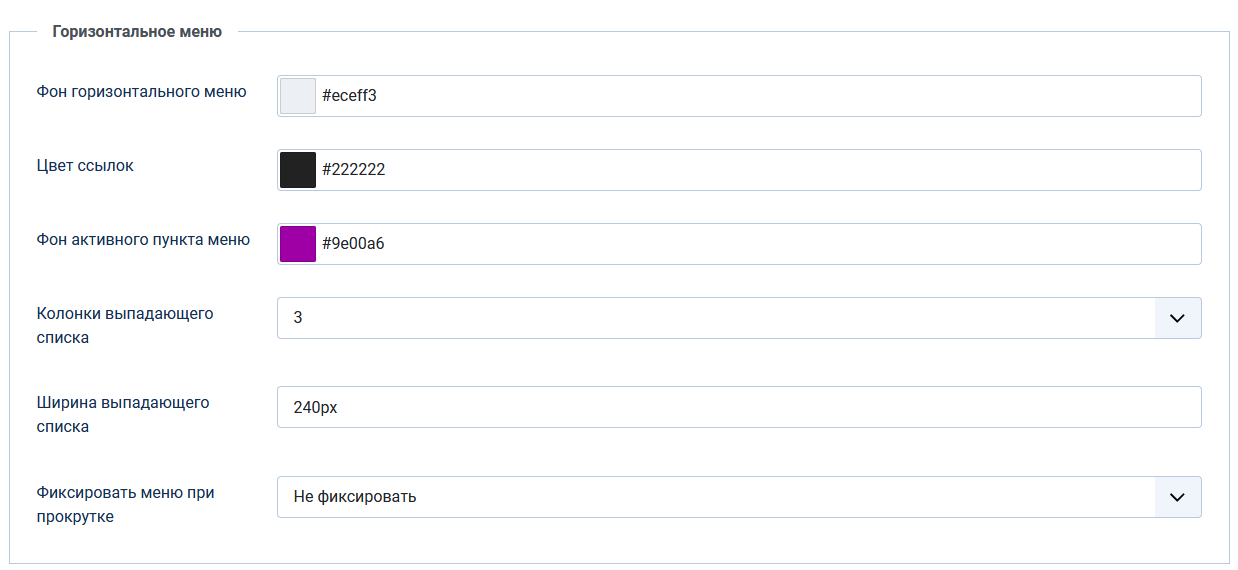
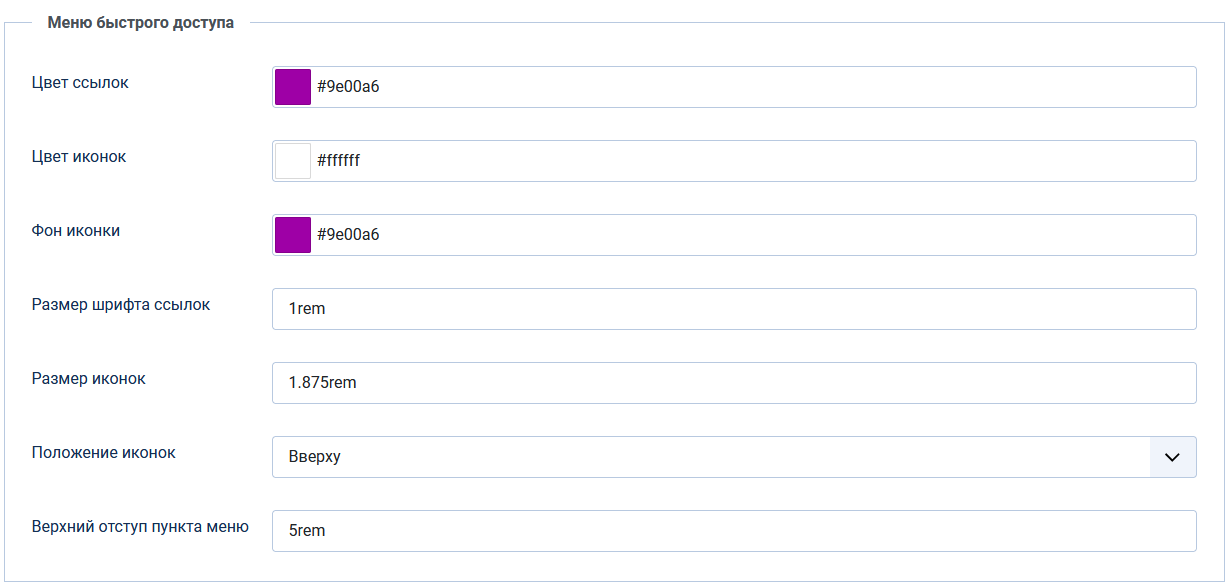
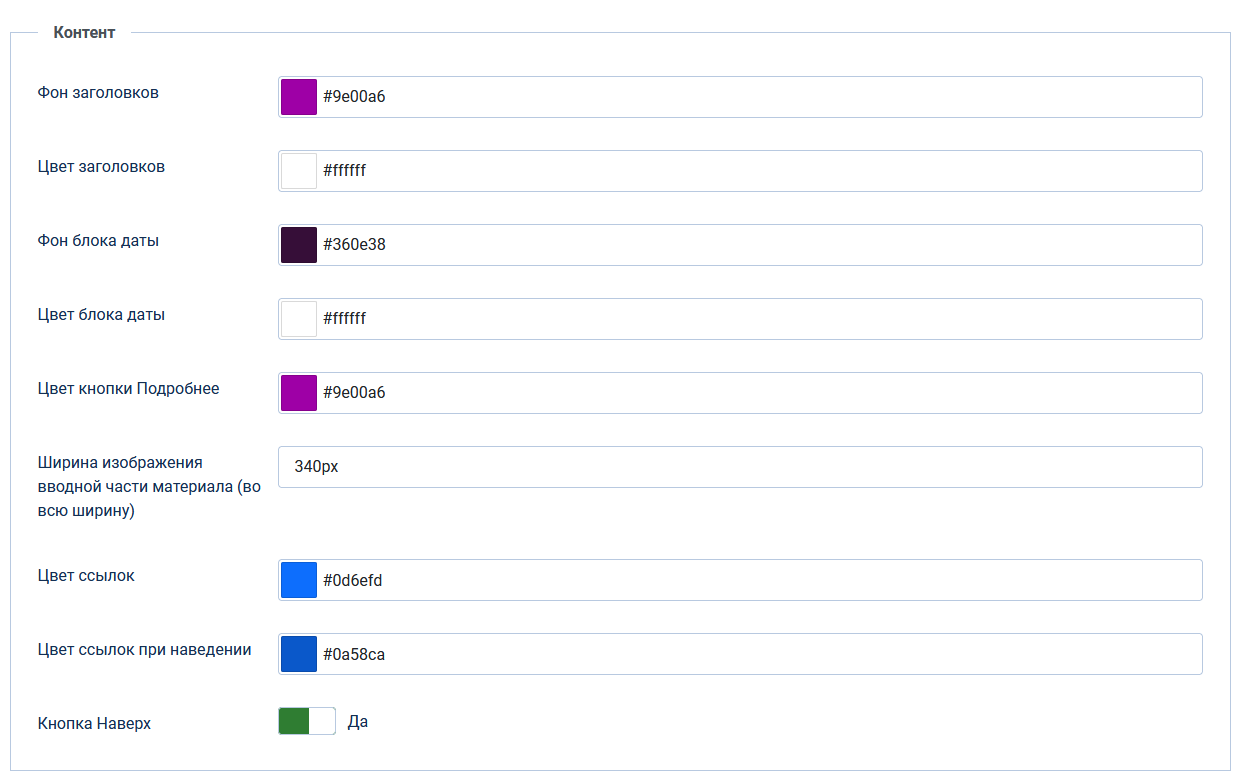
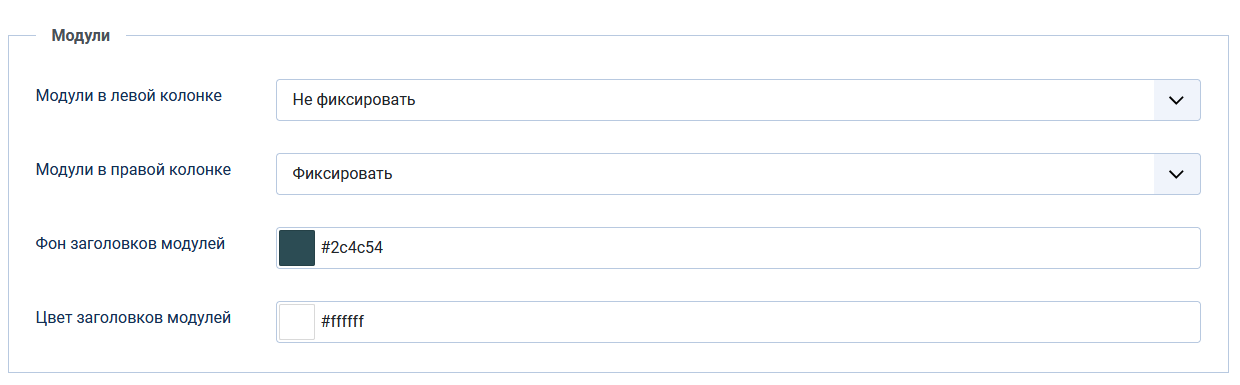
Настройки шаблона
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table><button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button><button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button><button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button><div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-body text-dark">.bg-body</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>Заголовки
| Заголовок | Пример |
|---|---|
<h1></h1> |
h1. Bootstrap heading |
<h2></h2> |
h2. Bootstrap heading |
<h3></h3> |
h3. Bootstrap heading |
<h4></h4> |
h4. Bootstrap heading |
<h5></h5> |
h5. Bootstrap heading |
<h6></h6> |
h6. Bootstrap heading |
Списки
- are unaffected by this style
- will still show a bullet
- and have appropriate left margin
<ul>
<li>are unaffected by this style</li>
<li>will still show a bullet</li>
<li>and have appropriate left margin</li>
</ul>- are unaffected by this style
- will still show a bullet
- and have appropriate left margin
<ol>
<li>are unaffected by this style</li>
<li>will still show a bullet</li>
<li>and have appropriate left margin</li>
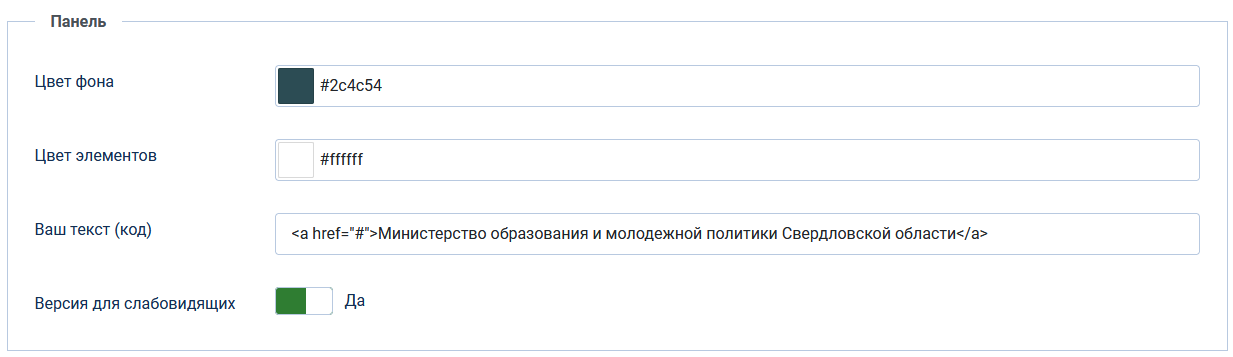
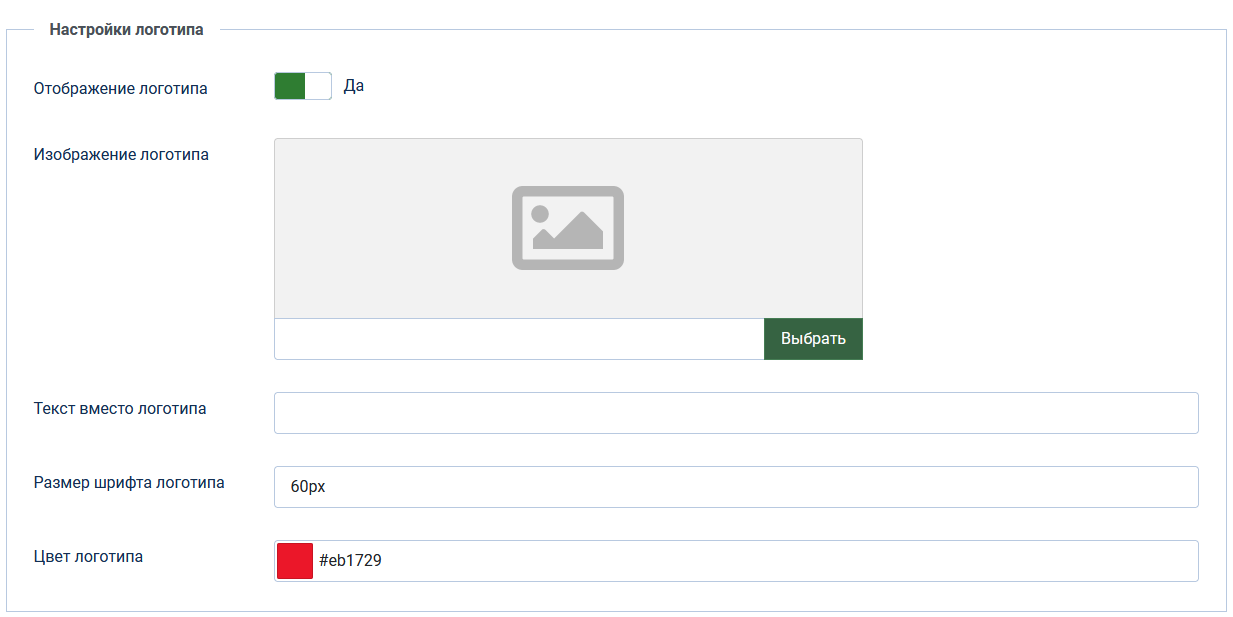
</ol>По умолчанию изображение логотипа выводится из папки шаблона. У вас есть возможность загрузить и вывести свое изображение. Рекомендуемый размер изображения логотипа 100х100 px.
Вместо изображения по желанию можно использовать текст. Заполните поле Текст вместо логотипа, настройте цвет и размер шрифта.

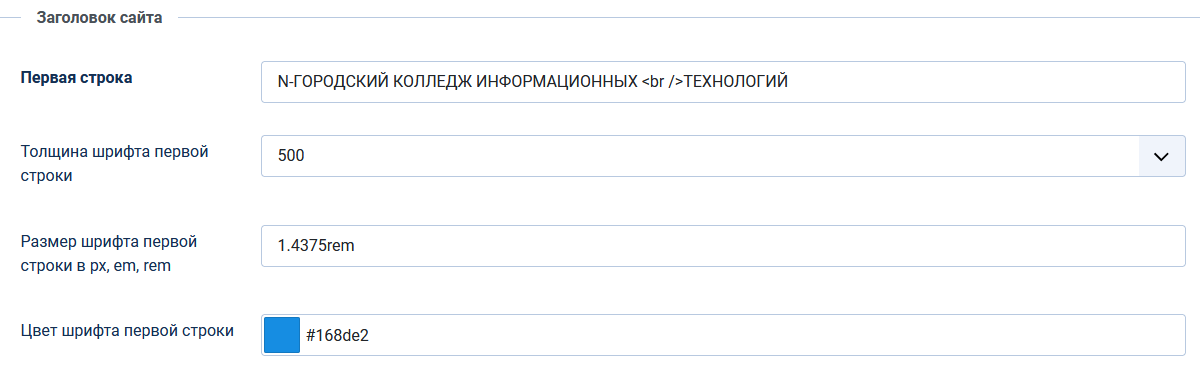
Для удобства оформления заголовок разделен на три блока (строки). Для каждой строки имеется возможность настроить размер, толщину и цвет шрифта. Поле ввода текста воспринимает HTML-теги, что расширяет возможности настройки внешнего вида заголовка.

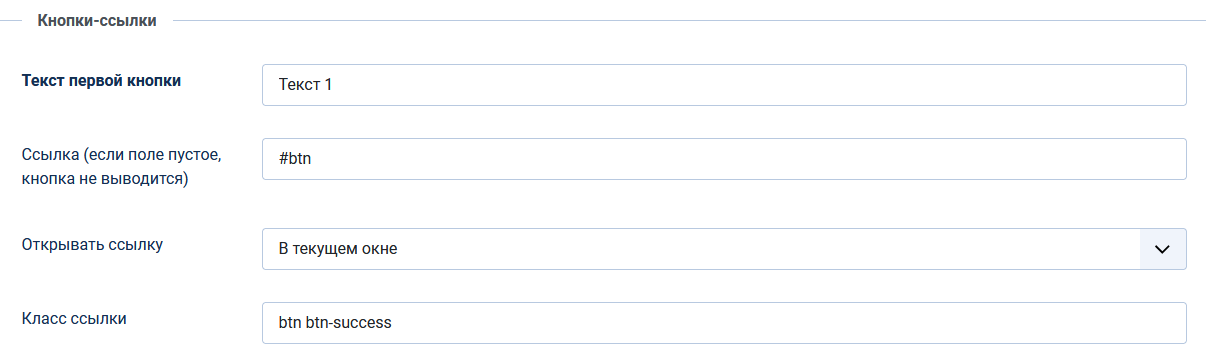
В шапке шаблона предусмотрена возможность отображения до 4-х кнопок-ссылок, которые могут перенаправлять пользователя на внешние ресурсы или страницы сайта.
Внешний вид кнопок задается с помощью классов Bootstrap. Классы можно посмотреть на сайте Bootstrap или на странице этого демонстрационного сайта Кнопки